 WordPress.com as we all know does not allow users to use Google Adsense or any other such revenue generating ad-service. Even if they did allow one couldn’t use it for the lack of availability of CSS Java Scripts in WordPress.com. Although, the rules are ambiguous about affiliate programs, nothing is said and they are fairly easy to put up. Here’s how-
WordPress.com as we all know does not allow users to use Google Adsense or any other such revenue generating ad-service. Even if they did allow one couldn’t use it for the lack of availability of CSS Java Scripts in WordPress.com. Although, the rules are ambiguous about affiliate programs, nothing is said and they are fairly easy to put up. Here’s how-
- Register yourself– for an affiliate program, say Amazon. Go to the bottom of the site and click on ‘Become an Affiliate’. Follow the instructions and you shall be able to set up your account.

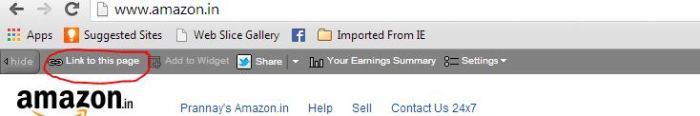
- Look for your code– Now you can’t have banners on wordpress so you are left with the option of taking the user through a normal picture to a desired URL. Go to any page on Amazon.com(.in in my case) while logged in, and you’d see “Link to this page”. For more details go to your Amazon associates affiliate accounts -à Links & Banners à Link to any page.

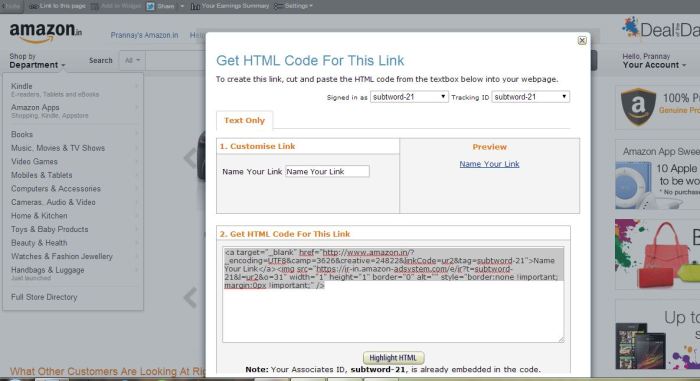
- Copy highlighted HTML code– when the page opens, name your link and copy the HTML code given. You’d have a preview on the right. For me the picture link doesn’t work, so I went to Google Images (alternatively you can upload desired image on wordpress media), looked for an image and copied the URL and pasted it between ‘ Img src=“ HERE “ ‘. I also changed the width and height of the link.
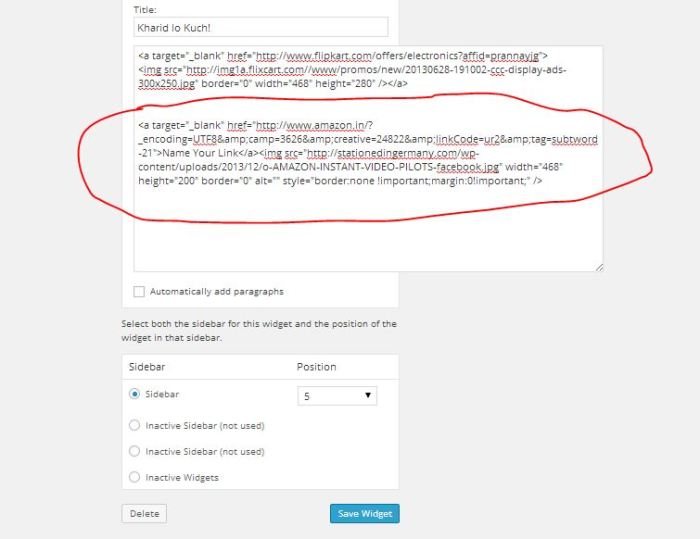
 WordPress widget– Go to your widget area in your WordPress Dashboard à Appearance and choose a text box. Paste the HTML code here and choose where you want to show the ad on the sidebar. I changed the width and height according to my liking. The final code for me looks like this-
WordPress widget– Go to your widget area in your WordPress Dashboard à Appearance and choose a text box. Paste the HTML code here and choose where you want to show the ad on the sidebar. I changed the width and height according to my liking. The final code for me looks like this-
<a target=”_blank” href=”http://www.amazon.in/?_encoding=UTF8&camp=3626&creative=24822&linkCode=ur2&tag=subtword-21″>Name Your Link</a><img src=”http://stationedingermany.com/wp-content/uploads/2013/12/o-AMAZON-INSTANT-VIDEO-PILOTS-facebook.jpg” width=”468″ height=”200″ border=”0″ alt=”” style=”border:none !important;margin:0!important;” />
If you don’t want the name to show and want the picture to be clickable instead, delete the name in the code and move </a> to the end of para. The code shall look like this-
<a target=”_blank” href=”http://www.amazon.in/?_encoding=UTF8&camp=3626&creative=24822&linkCode=ur2&tag=subtword-21″><img src=”http://stationedingermany.com/wp-content/uploads/2013/12/o-AMAZON-INSTANT-VIDEO-PILOTS-facebook.jpg” width=”468″ height=”200″ border=”0″ alt=”” style=”border:none !important;margin:0!important;” /></a>
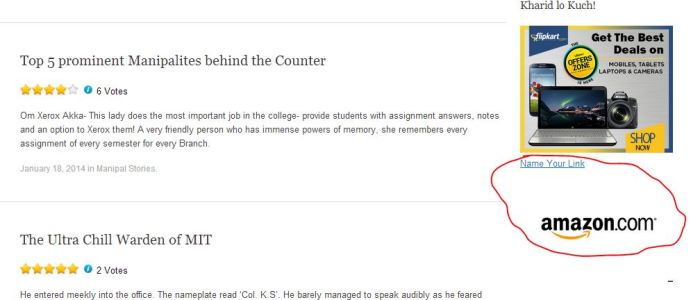
- 5. Save and you are done!!! Here is how it looks on my site!
Here are some basic questions I wondered regarding Affiliates-
- How do I earn?
- If a person clicks on your link and BUYS something from the site, you get a commission (usually around 5-10% of the price)
- Will the affiliate program work if the user buys from some other page (not the one I took him to)?
- Yes, when a person clicks your link, a session is started that has your reference ID. Thus, unless the user closes and restarts browser, the affiliate should work.
- How do I know if it’s my link they went to?
- Once you are done, click the picture on your website. You’d see your affiliate unique ID in the URL (address bar). For me it is Subtword-21.
- Do I earn through cheque or paypal?
- Depends on your program, usually you get gift cards.
Do share your views and this article. Comment if facing any problems. Have a nice day 🙂 !!!


this was useful………blogger from MIT
Glad to help.
This is interesting! So have you earned any money this way? 🙂
Yeah but by generally asking friends to buy through my blog!